کمیته علمی کامپیوتر و فناوری اطلاعات آموزشکده فنی ابن حسام
تصاویر Parallax

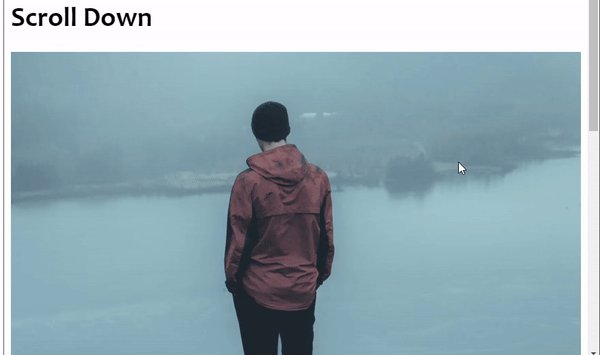
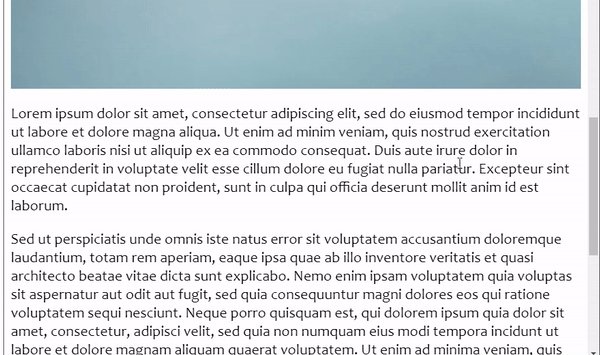
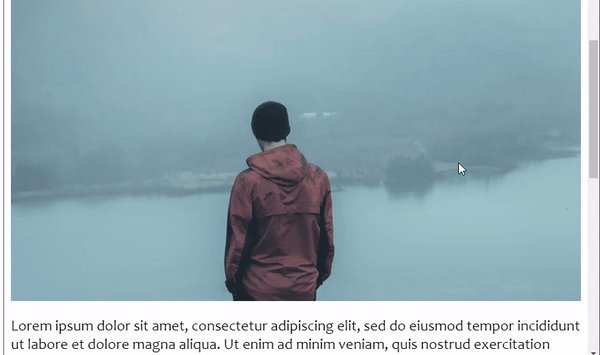
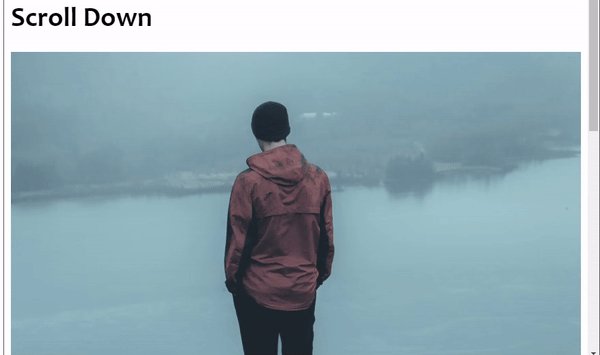
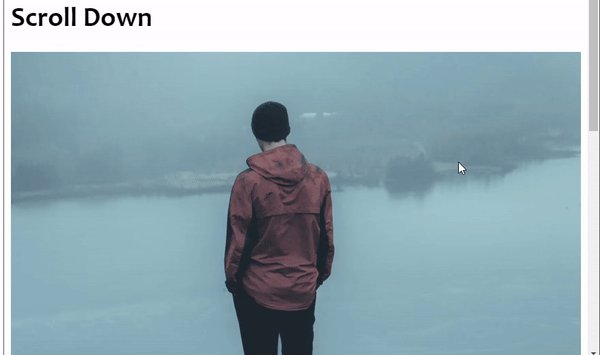
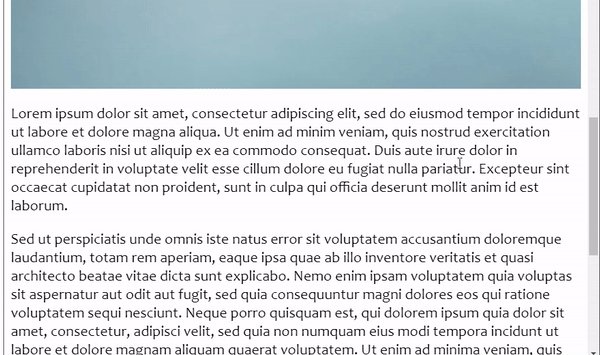
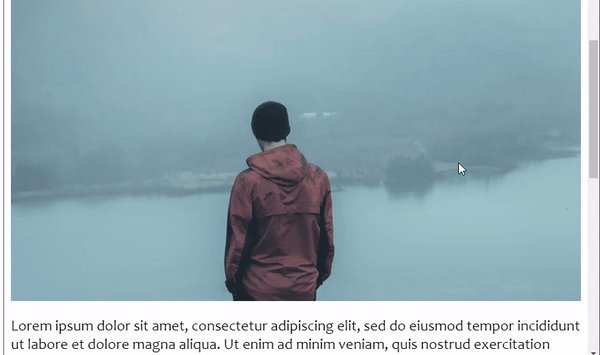
این جلوه چشمنواز محبوبیت فزایندهای در وب یافته است و از آن میتوان برای حیات بخشیدن به هر صفحه در زمان اسکرول شدن از سوی کاربر استفاده کرد. با این که تصاویر نرمال یک صفحه با اسکرول شدن از سوی کاربر حرکت میکنند؛ اما تصاویر Parallax به نظر ثابت میآیند و تنها پنجرهای که آنها را از میان آن میبینیم، حرکت میکند.
مثال با استفاده صرف از CSS
مشخصه ضروری برای این جلوه، background-attachment: fixed است که موقعیت تصویر پسزمینه را بدون ویو-پورت تثبیت میکند. جلوه معکوس از طریق background-attachment: scroll به دست میآید.
کد HTML
کد CSS

مثال CSS به همراه جاوا اسکریپت
برای دستیابی به یک جلوه پیشرفتهتر میتوانید از جاوا اسکریپت برای افزودن حرکت به تصویر در زمان اسکرول شدن استفاده کنید.
کد HTML
کد CSS
کد جاوا اسکریپت

دسته بندی
آمار سایت
آرشیو مطالب
مطالب تصادفی
- معرفی دانشگاه فنی و حرفه ای
- ایمپورت کردن دادهها با mysqlimport
- ()filter.
- 3. بهترین IDE آنلاین برای مبتدیها: Codeacademy
- توضیح بیشتر عناصر طرحبندی HTML
- ارائه درخواست Pull در گیت هاب
- 10. React Native Vector Icons
- 15. کپی گرفتن از یک خط
- افزودن فایل صوتی به ارائه پاورپوینت
- سرفصل درس ریاضی کاربردی رشته کاردانی نرم افزار
پنل کاربری
عضویت سریع